
Innehållsförteckning:
- Författare Miles Stephen [email protected].
- Public 2023-12-15 23:41.
- Senast ändrad 2025-01-22 17:10.
Så här ställer du in en villkorlig kodradsbrytpunkt:
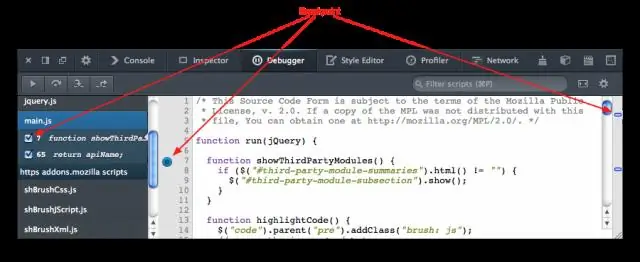
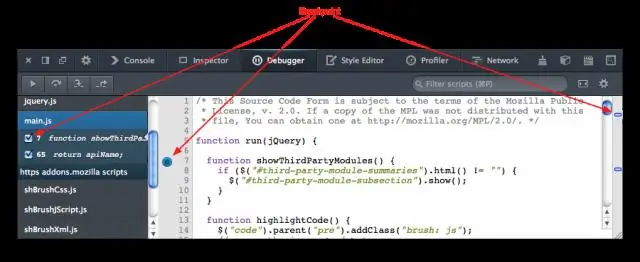
- Klicka på fliken Källor.
- Öppna filen som innehåller kodraden du vill bryta på.
- Gå till kodraden.
- Till vänster om kodraden finns radnummerkolumnen.
- Välj Lägg till villkorlig brytpunkt .
- Ange dina skick i dialogrutan.
På motsvarande sätt, hur pausar du en laddning på Google Chrome?
Krom DevTools: enkelt paus på JavaScript-kod utan att manuellt ställa in brytpunkter. Du kan enkelt paus nuvarande skriptkörning med dessa kortkommandon: Mac: F8 eller Kommando + Windows: F8 eller Ctrl +
För det andra, hur använder du en brytpunkt? Ställ in brytpunkter i källkoden Till uppsättning a brytpunkt i källkoden klickar du längst till vänster bredvid en kodrad. Du kan också välja linjen och trycka på F9, välja Felsökning > Växla Brytpunkt , eller högerklicka och välj Brytpunkt > Infoga brytpunkt . De brytpunkt visas som en röd prick i vänstermarginalen.
Också att veta, vad är en villkorad brytpunkt?
A villkorlig brytpunkt triggas baserat på ett specificerat uttryck utvärderat på en signal. När brytpunkt utlöses pausar simuleringen. Uppsättning villkorliga brytpunkter för att stoppa Simulation Stepper när en specificerad skick är mött.
Hur ställer du in en brytpunkt i inspektera element?
Händelsebaserat Brytpunkter Eller så kan vi högerklicka och välja Inspektera (Ctrl+Skift+I). Gå till fliken Källor och expandera Event Listener Brytpunkter sektion. Vi kan hitta olika händelser listade i avsnittet som tangentbord, enhet, mus, etc. Expandera kryssrutan Mus och markera kryssrutan för klick.
Rekommenderad:
Hur lägger man till en brytpunkt i Visual Studio 2017?

För att ställa in en brytpunkt i källkoden, klicka längst till vänster bredvid en kodrad. Du kan också markera linjen och trycka på F9, välja Debug > Toggle Breakpoint, eller högerklicka och välja Breakpoint > Infoga brytpunkt
Lägger man till en syra till en bas eller en bas till en syra?

Tillsats av en syra ökar koncentrationen av H3O+-joner i lösningen. Tillsats av en bas minskar koncentrationen av H3O+-joner i lösningen. En syra och en bas är som kemiska motsatser. Om en bas tillsätts till en sur lösning blir lösningen mindre sur och rör sig mot mitten av pH-skalan
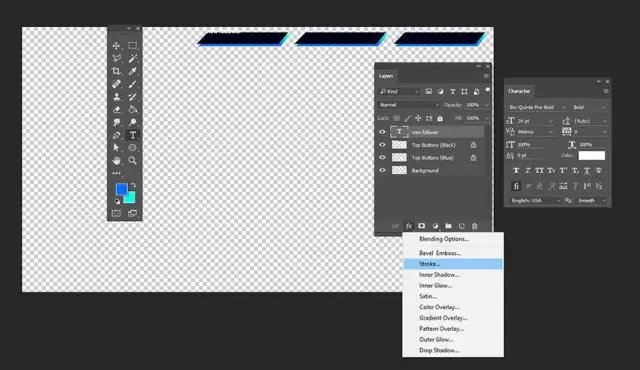
Hur lägger jag till text i SSRS-uttryck?

För demonstrationen Lägg till textruta till SSRS-rapport kommer vi att lägga till en textruta i rapportområdet. Och för att göra det högerklickar du på rapportområdet och väljer alternativet Infoga och sedan textruta. När du väljer alternativet textBox från snabbmenyn, kommer en ny textruta att läggas till i rapportområdet
Hur ställer jag in villkorlig brytpunkt i Intellij?

För att skapa en villkorlig brytpunkt högerklickar jag helt enkelt på brytpunktssymbolen och skriver in ett villkor. ** Villkoret är valfri adhoc Java-kod som kommer att kompileras i samband med brytpunkten och returnera en boolesk. Så jag kunde göra 'villkoret' i==15, då ska brytpunkten bara triggas när i är lika med 15
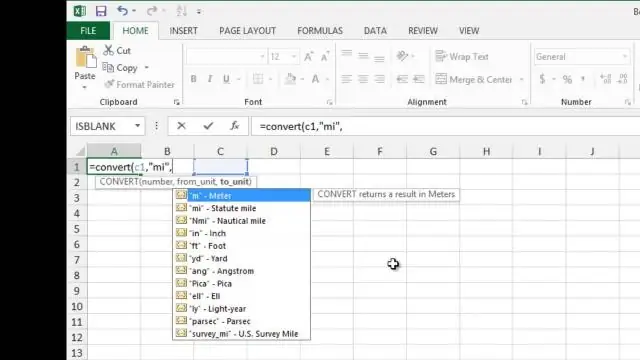
Hur lägger jag till enheter i ett tal i Excel?

Välj en tom cell bredvid den första cellen i datalistan och ange den här formeln =B2&'$' (B2 indikerar cellen du behöver dess värde, och $ är enheten du vill lägga till) i den, och tryck på Enter, dra sedan Autofyll-handtaget till intervallet
